7 Useful Websites That I use for every Programming Project!
Do you want to get an insight into how another developer uses different websites for their programming project? In this post, I will show you my most used websites and how they help me in every phase of a new project!
First, I will give a short overview of the used websites and then a more in-depth look at how I use them in my development process.
Random Word Generator: Website for the Project Idea
Let’s get started with the first phase: Ideation and how a Random Word Generator helps me. The first thing needed for a new project is the idea! Therefore the ideation phase is a really important step on the way to a fun and successful project.
You are probably thinking, wait, is he crazy? How can a word generator websites help me find my next big project?! Don’t worry, I will tell you how. But first, you need to understand why this method is useful.
When sitting in your room and thinking about the next big project, you are thinking inside a box. You look around in your room, and maybe one of your pictures or a random drawing catches your attention and gives you the next idea. But after some time, you have seen everything in your room, and you don’t get new impulses.
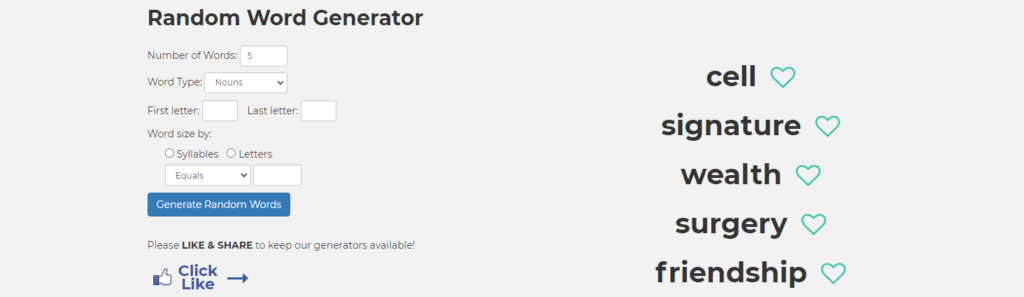
With the Random Word Generator, you can generate a huge amount of new impulses that can get your creative juices flowing in just a matter of one click. For example, see here, I generated five random nouns with the website. Do you already get new impulses?!
Need help or want to share feedback? Join my discord community!

If yes, go ahead write it down. If not, don’t worry. You can easily regenerate new words or try to get ideas with one of the already generated words. To do this, write down what I want to create, e.g., a tool, and add the chosen word. Then stare at the page and write down as many ideas as you can get for the two props (tool x visual). Of course, you can do that with more words than just one. The following image shows one example page in my notebook:

Notion: Website for Planning the Project
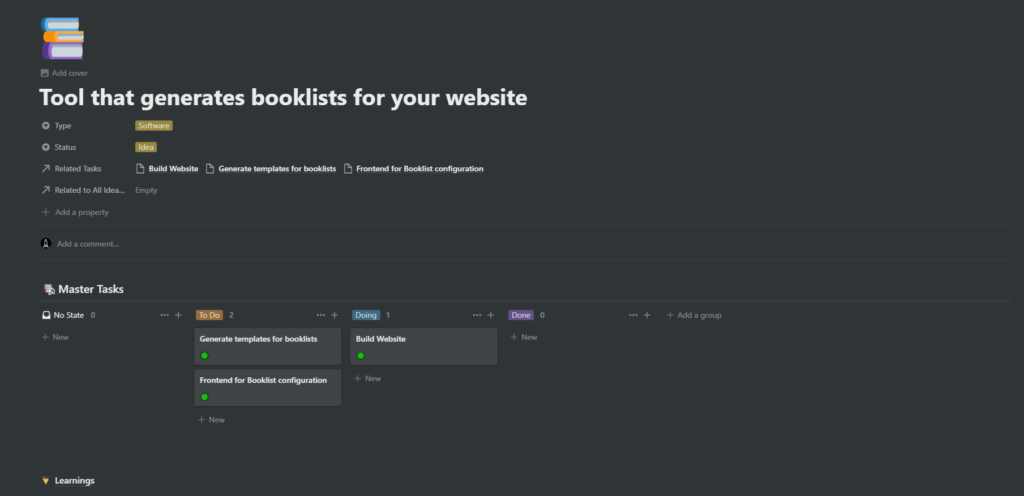
Now we have the idea: Develop a little tool to generate a booklist for your website. Before going into coding or designing a new project needs planning. I am doing that inside of Notion. So to plan, I first write down what the idea is and what steps I need to take.

If this guide is helpful to you and you like what I do, please support me with a coffee!
From there, I get a board filled with todos. One of these is to create multiple websites for this project. First, an introduction to the tool and then the tool itself.

Dribbble, Coolors and Figma: Websites for Designing the Project
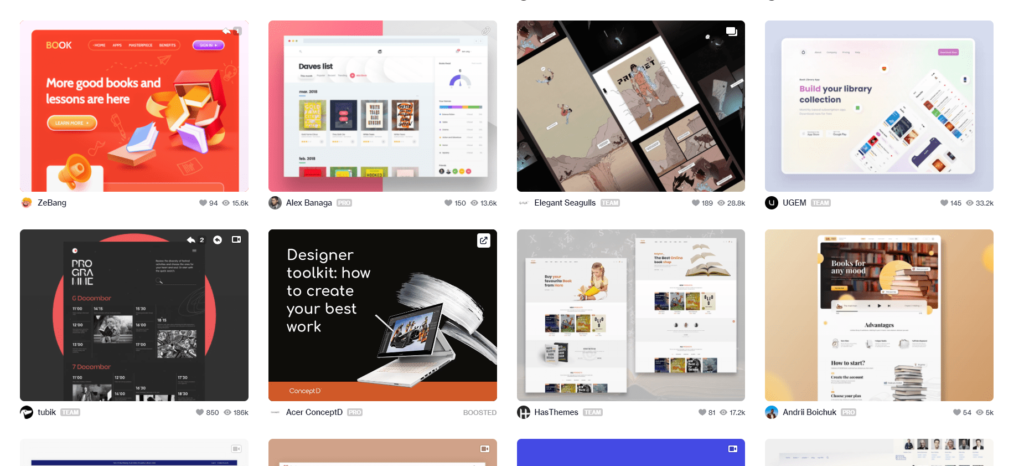
Before I design the website, I always look for inspiration. My favorite site for this is Dribbble. On the site, UI designers showcase their designs, and you can easily search for some related to your idea.

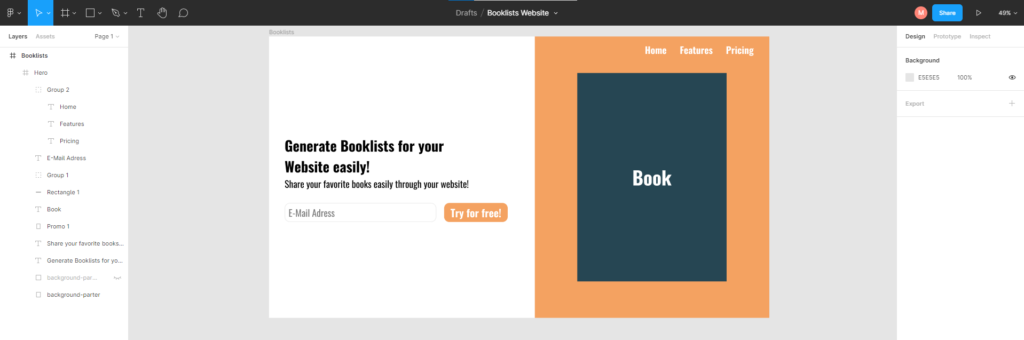
From the newly gathered inspiration, I start creating the first designs for the website. Multiple Tools allow doing this. The most popular ones are Adobe XD and Figma. I use Figma because it is intuitive and free!

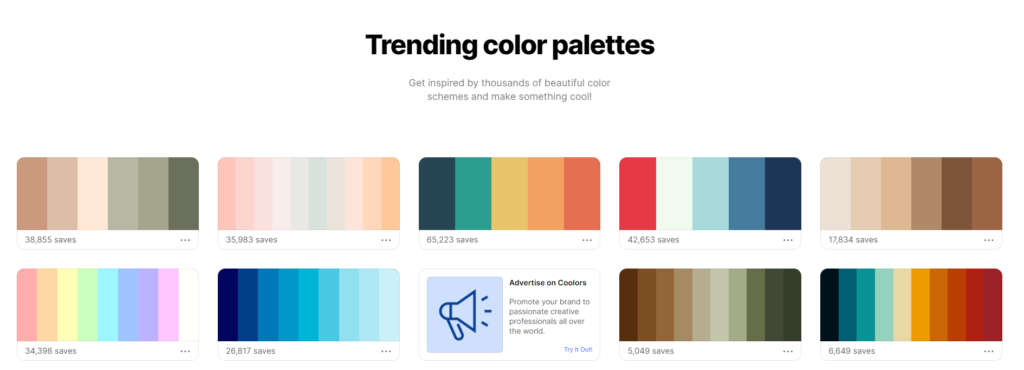
The last thing we need for the design is a beautiful color palette. I use Coolors because they have a great selection of color palettes and a good generator to create your own.

All of these pages act together to create designs for the different websites and applications I create. Finally, the resulting design needs to be converted from Figma to HTML and CSS.
GitHub: Manage the code for the Project
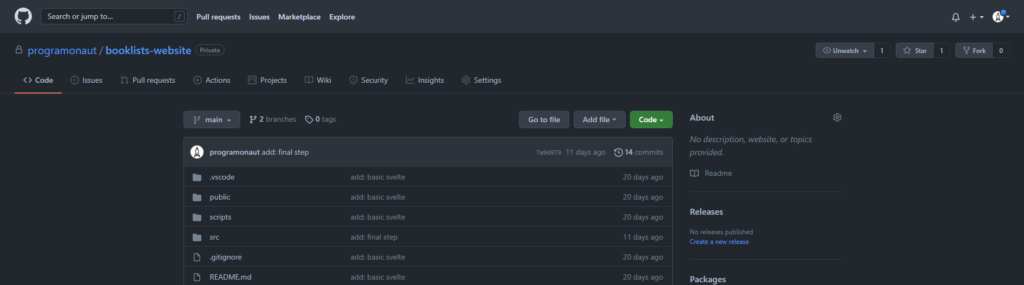
That brings us to another really important website: GitHub. I use GitHub to manage and store the code for every project I create, and it is usually the first thing I do when starting to code. The main benefit is that I have access to my code from different devices.

One cool thing I discovered a view months ago that blew my mind is… see for yourself and press “.” in one of your project repositories.
YouTube: Get motivation and learn new things for a Project
Lastly, here is my probably most visited website of all: YouTube. I use it for entertainment, motivation, and learning new stuff. It holds a huge amount of knowledge and has tutorials for nearly everything related to programming.

I do have some channels that I like to watch because they boost my motivation and make me want to program my own stuff. So I have created a list of my five favorite coding channels here.
Concluding the Websites that I use for every Project
Now you know seven websites that I use in nearly every project! I hope this post gave you a basic understanding of my process and the websites that I use in the different phases of a project. If you have any suggestions or found this post helpful, let me know in the comments!
To conclude everything, here is a short overview of all websites and the phase they are used in:
- Ideation: Random Word Generator
- Planning: Notion
- Design: Dribbble, Figma, Coolors
- Managing: GitHub
- Motivation: YouTube
I hope this post was helpful for you. If you are interested in more software development-related topics, consider subscribing to my newsletter and getting updates on my new posts!
[convertkit form=2303042]