How To Create A Free Landing Page In 3 Steps
Do you want to create a free landing page for your next project? Then try out GitHub Pages with a suitable Jekyll Theme! In this post, we will learn how to create a site in 3 simple steps!
In the following post, we will have a look at the following three steps:
- Find a suitable theme
- Create a GitHub Repository
- Enable GitHub Pages
After these steps, you will have a website up and running!
Find a suitable theme.
There are a lot of different websites promoting Jekyll Themes. As you can see here:
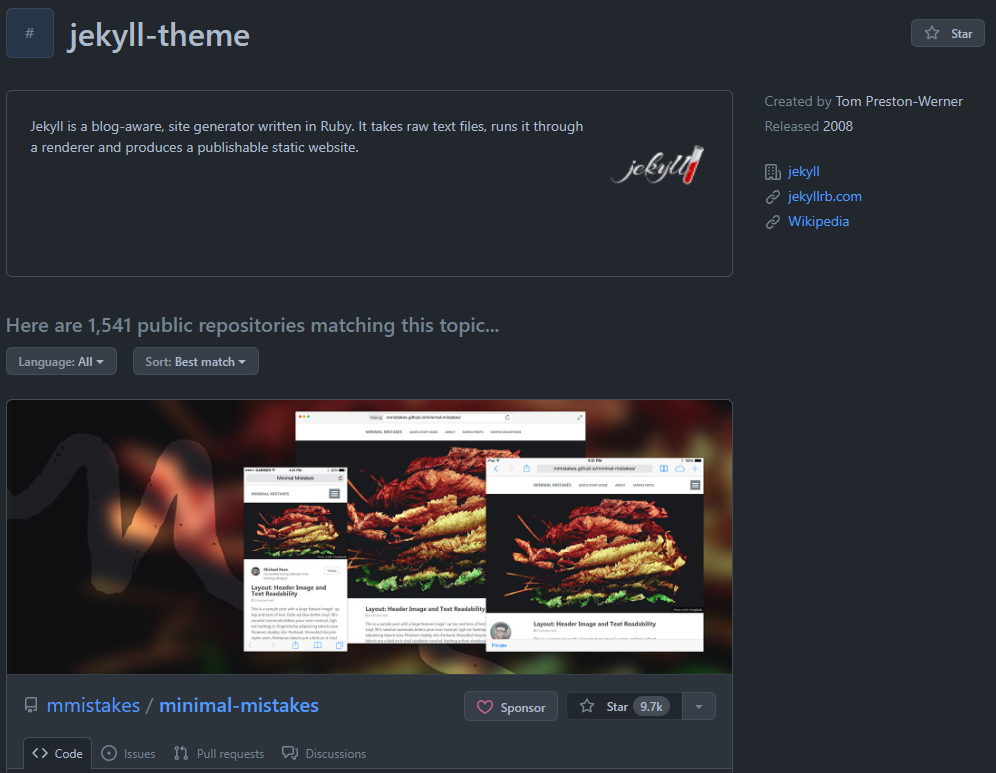
For this guide, we will focus on GitHub itself because it will ease the process a bit. So, click on the first link in the list above to get directed to the following page:

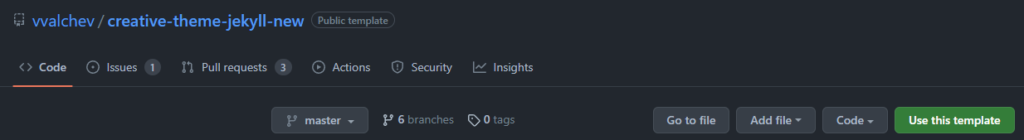
From there, look for a theme that you like! For me, it is https://github.com/vvalchev/creative-theme-jekyll-new. So the next step is to open the theme repository. Check if the repository has the button “Use this template”.
Need help or want to share feedback? Join my discord community!

This will simplify the process immensely. If the button is not there, check the README of the repository for installation instructions.
Create a GitHub Repository
For this step, you either have to create your repository and follow the installation steps of the theme (if it is not a template), or you can just click on the button “Use this template” and it will generate a new repository for you.

If this guide is helpful to you and you like what I do, please support me with a coffee!
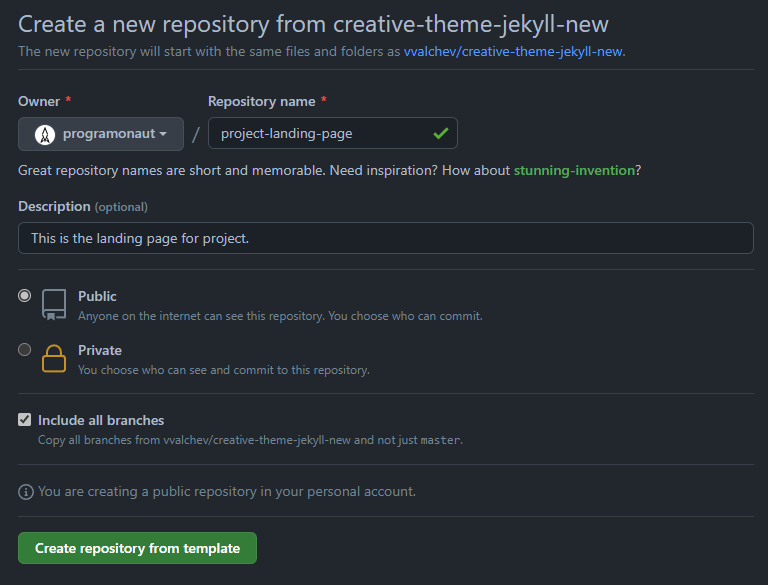
After clicking on the button, you are redirected to the following site:

Here, just enter the information you like and then click on “Create repository from template”. After that, the repository is generated, and you will be redirected to it on completion.
Enable GitHub Pages
Now that you have the finished repository, you have to enable GitHub Pages. At the end of this step, you will have a free landing page for your project available on the web!
So, first, you have to open the settings tab of your repository, and in there, direct towards the page section.

Here you have to select the master/main branch as your source, and after you save your selection, the landing page is created.

After a short period, you can visit the visible link and then see your landing page!
What are the next steps?
Now that your landing page is on the web learn about the next steps you should check to really make it your own!
Customize the content of your free landing page!
This completely depends on the theme you selected. For that, check the README of your theme. In the case of the theme that I selected, I can just edit the index.md file, and with that, create and change the contents of the free landing page!
For example, I can change the hero section by changing the header section in index.md:
header:
title: Easy Portfolio
text: >
Generate your dev portfolio in seconds!
action: # action button is optional
label: Generate your portfolio
url: 'https://app.easy-portfolio.com'You have to inspect the repository further for other things like changing images and more. In general, this process takes a bit more time to update the theme to the way you want.
Create a custom domain for your free landing page!
At the moment, your landing page is discoverable under the github.io domain. However, in most cases, to give your landing page a more personal touch, you want to give it another domain. For this, check out GitHub’s documentation here.
Conclusion
In this post, you learned how to create the landing page of your next project for free! For that, you can use GitHub Pages and Jekyll Themes.
Thank you for reading this post. Tell me about it in the comments if you used this guide to host your landing page!
Additionally, if you are interested in more content and tips on how you can build your next big project, consider subscribing to my newsletter!
[convertkit form=2303042]



